Win10如何使用Dreamweaver CS6编写网页代码
很多朋友都会使用文本文档进行编辑代码,因为这样比较快捷。不过,这种方式编写出来的代码格式没有调理,容易出现网页界面混乱的情况。这该怎么办呢?有没有更好的代码编写方式?答案是肯定的。今天,小编就以windows10系统为例,给大家介绍下使用Dreamweaver CS6编写网页代码的方法。
推荐:win10系统下载地址
步骤如下:
1、打开界面有一个快速创建文件的提示框,适合新手使用,可以直接在这上面创建文件,如图:

2、点菜单栏的“文件”,新建,如图:

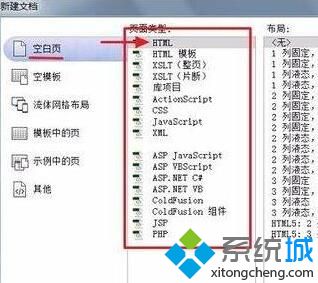
3、打开的新建对话框中选择需要新建的文件模板和文件类型,小编以空html文档为例给大家做示范,如图:

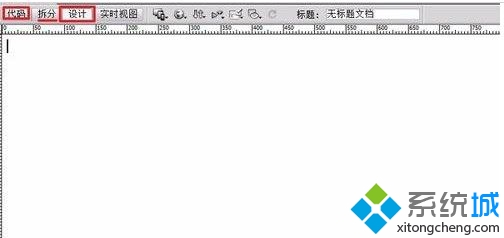
4、新建完成后有三种视图,默认进入了“设计”视图,这个视图设计网页,现的比较直观,还有代码视图,拆分视图,如下图所示:

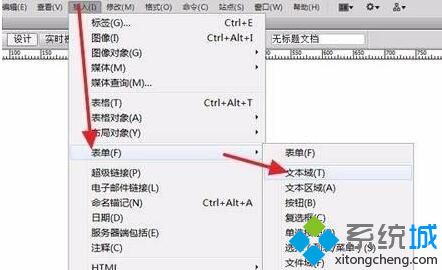
5、在菜单栏点“插入”然后鼠标放在表单上,选择一个表单,本例选“文本域”,如图所示:

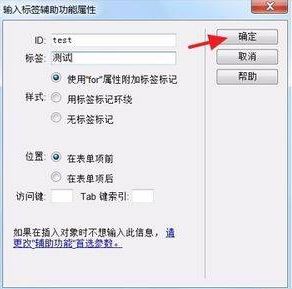
6、在完成添加表单,我们就可以输入他的ID和标签,还可以对样式,位置进行设置,下图所示,小编使用了默认设定:

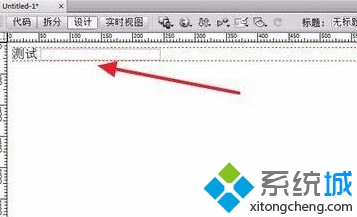
7、完成样式设计后就可以直观的看到文本域已经显示在设计视图上,如图:

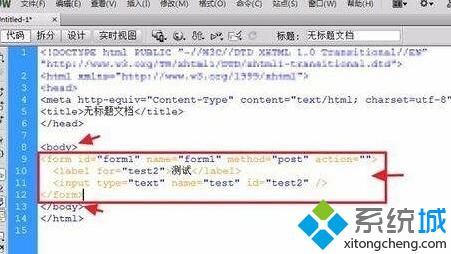
8、点击一下“代码”,切换到代码视图,在代码视图可以看到刚才添加的文本域所对应的代码都已经出现在“body”标签中了,如图所示:

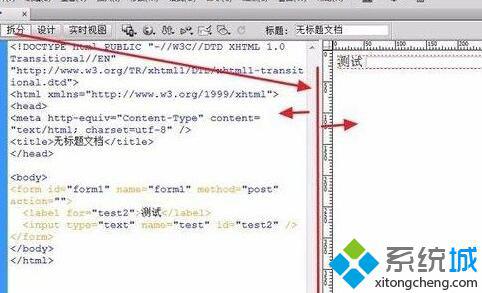
9、此时我们点一下拆分,切换到拆分视图,可以看到左边是代码,右边是控件,这样我们就可以很好的进行对比;

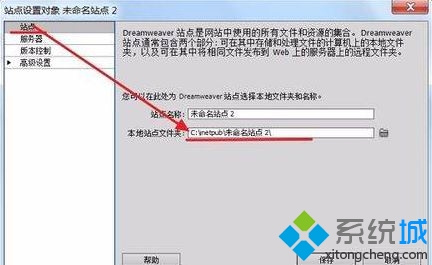
10、网页编辑完成后,可以新建一个站点,在菜单栏的“站点”下选择新建站点,在站点的本地文件夹那选择你的本地电脑www服务器的目录,这个目录是最重要的,其他的可以个性化设置,如图所示:

站点添加后,可以在右侧看到本地站点的目录了,下面是我的一个测试站点的目录,可以看到很多文件和文件夹。站点设置好了后,设置文件的保存路径,点菜单栏的“文件”,然后点击“另存为”,找到你的服务器的目录,然后可以选择自己需要的文件夹或者根目录保存进去即可!
看了上述小编的介绍,相信大家对Win10如何使用Dreamweaver CS6编写网页代码已经有了一定的了解。
相关教程:编写网页代码的软件使用html语言编写网页photoshop cs6 win10我告诉你msdn版权声明:以上内容作者已申请原创保护,未经允许不得转载,侵权必究!授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作!