Win10预览版9926“F12开发人员工具”的改进功能
推荐:windows10技术预览版blue 9926官方ISO镜像下载

第一、整体UI改进
尽管在2014年12月做出的改变没有作为扩展设置,但这些改变都非常实用。早先的改进目前已经作为Win10预览版9926工具的标准,并且缩放功能被加入,这将允许进行更多的颗粒编辑。
第二、调试程序
加入了XHR断点功能,这可以从“断点”面板进行控制。CSS资源地图支持也加入进来,所以LESS和SASS文件可以直接被导入,而不用自动生成CSS文件。整齐打印工具现在也支持HTML和CSS,并且可以通过“整齐打印”按钮激活。
第三、控制台
现在控制台有一项新功能,名为“在DOM资源管理器中查看”。这将允许用户从控制台工具被选中的DOM元素快速移动到DOM资源管理器的节点中,使操作更加方便。不仅如此,网络错误现在可以直接显示在控制台中。
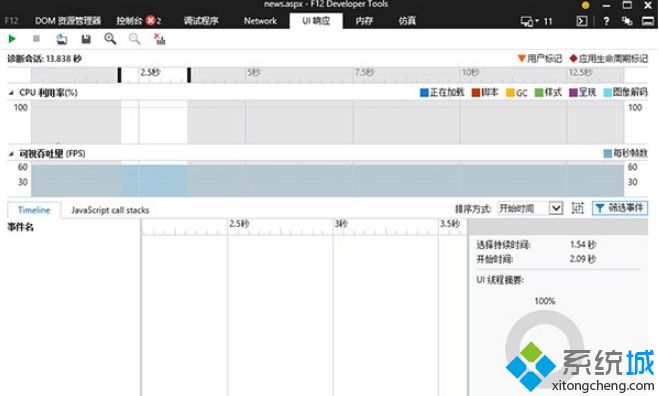
第四、UI响应
分析器工具不再是分离的个体,现在取而代之的是UI响应工具。这意味着用户不必在使用过程中切换工具。现在的分析器更名为“JavaScript调用堆栈”,是UI相应工具的一项功能。UI响应和内存工具也让DOM资源管理器功能更加强大,处理DOM元素更加方便。
第五、网络工具
网络工具在视觉上的改进比较明显,界面更加简约干净。这使得无论是新手还是老手都会提升工作体验。
这次Win10预览版9926中IE浏览器“F12开发人员工具”的改进比较明显,但这款工具和Win10一样都处于发展阶段,在功能和体验上都不完善,用户在遇到问题后还是需要及时向微软反映,以便作出改进。
相关教程:微信开发工具 xp
我告诉你msdn版权声明:以上内容作者已申请原创保护,未经允许不得转载,侵权必究!授权事宜、对本内容有异议或投诉,敬请联系网站管理员,我们将尽快回复您,谢谢合作!